Original article posted at deviant art
Hey Guys,
Thought I would put up a little step by step detailing how to create a cover for Marvel. You don’t have to read the whole thing if you don’t want but, if you do, I hope you find it helpful. The piece was penciled by me with inks by Jaime Mendoza and colors by Danimation. The file is bit large but I wanted you to be able to see all the little deails I bring up in the step by step. ENJOY!
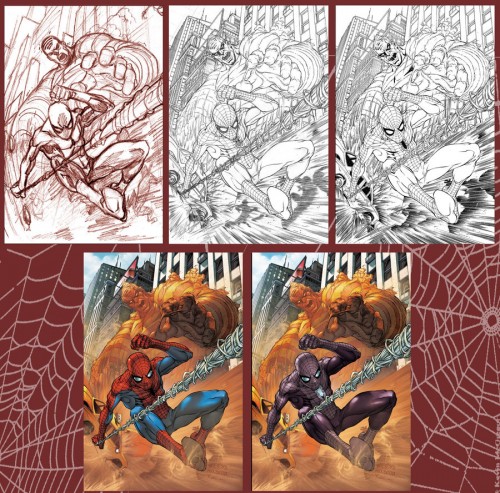
Step 1- PRELIM- This, to me, is the most important part because you’re setting the groundwork for everything else after this. You have to realize that there will be over 100 comics that come out the same month as your issue so you want to do all you can to jump off the shelf and separate yourself from the rest of the books. A few factors have to be kept in mind of course. You have to leave room at the top for your title and remember that the company logo is most likely going to be at the top left with a smaller logo at the bottom right/left as well as the UPC code also at the bottom right/left. This can be dicey to try and find a good image to display while working in such tight confines but you get used to it after a few tries. Remember that your image needs to be easy seen from 5 feet away since this is the general distance a reader will stand from the shelf deciding what and what not to buy. In this case, the editors at Marvel wanted a cover for a book that will come out around the same time as Spider-man 3 so it had to feature the main villain and, of course, Spider-man very prominently. I chose to slightly homage a scene from the movie’s preview where Sandman come up out of a dump truck and makes himself into a sandstorm to sweep away police and pedestrians. I added Spider-man in there framing him prominently in the center of the cover drawing maximum attention to our hero. Framing him almost completely surrounded by sand would also help pop him off the cover since his red and blue costume would show very well against an all tan background.
Step 2- PENCILS- In this case I scanned the layout into my computer and blew it up to the size of standard Marvel board in photoshop which is 10.5” X 15.75”. I then print it out and lightbox trace the image onto my comic board using a non-photo blue pencil. Once I have the rough placement of the characters on my board I get to the main task at hand which is making sure my anatomy is correct and adding all the little details that will make this cover pop. This includes the webbing on Spider-man, all the contour lines defining the musculature on each character, the sand and blast effects, as well as all the little background elements like the taxi cab and each window of the buildings. I’ll also look at myself in the mirror to make sure I have all the little details of the faces correct. In this case, I spent some time looking at myself make a screaming face in order to get Sandman’s face like I want it. Once the non-photo blue drawing is the way I want it I start penciling it with regular lead pencils ranging from size H to size 2B leads. I normally work front to back so I start penciling the web line first and then move on to Spidey, then Sandman, and then the background. I’ll use a variety of templates for each cover depending on what I need them for. On this cover I used a straight edge ruler for the blast effect and all the buildings. Circle and oval templates came in very handy on stuff like the wheels of the taxi.
Step 3- INKS- Once I’m done the cover is sent off to Jaime Mendoza to work his magic. Jaime uses a variety of tools including sable hair brushes, crow quill, and rapidiograph pens to get the look he wants. Inking is far more than tracing and involves Jaime adding depth and weight to lines tat might have appeared flat in the pencil drawing. Lines are inked thick to thin to give the look of dimension to a character. For examples of this simply look at Spider-man’s foot and calf in the pencil drawing and then look at the weight and depth added to the inked version. Also notice the line weight on Spider-man is much thicker than the line weight on Sandman as well as the background. This gives the illusion of depth since things in the foreground will have thicker out lines while things further in the distance loose line weight. Lastly, Jaime will go in with a tooth brush or stiff haired brush and use either white or black ink to add those fine little splatter effects of sand adding to the emotion and energy of the piece. Once finished Jaime scans the cover into his computer and, using photoshop, sizes the image to 10.5” X 7” at 400DPI which is standard sizing for Marvel comics to print from.
Step 4- COLORING- If penciling and inking is the cake, then this is the icing! After all, who wants to eat plain cake right? For this cover, Danimation stepped in and knocked this one out of the park. Using photoshop and a Wacom tablet Dan goes in and initially blacks out all the separate areas by doing what’s called ‘flatting’ the image. This just means he adds flat colors to each area like Spider-man’s suit, Sandman, and all the background elements so they all appear as their primary colors. Dan then uses a variety of photoshop tools like paint brushes(both standard and ones he makes custom), lassos, and gradients to give the piece more dimension and depth. He’ll even add shadows and highlights showing the light direction. For example, see the shadow being cast by Sandman’s head falling across his chest. It details like this that make the image look truly convincing. As the colorist, Dan is the last person to touch the cover before it’s printed and responsible for setting the mood of the entire piece because his colors are going to be the first thing the viewer sees. Because of this a colorist can be the pencilers best friend or worst enemy and can really make or break a cover. Dan decided to have a little fun with this piece and did a version with Spidey in his black costume from the movie as well!
Hope you found this enjoyable! If so, let me know and I’ll try and do more of these in the future. I plan to do a color tutorial as soon as I find the time but, in the meantime, let me know if there’s anything else you’d like to know.
Best!
-Mark
Myspace: [link]
Yahoo group: [link]
Sketchbook ordering details: [link]